React Vite Template
React Vite Template - Web vital @ vite template react + typescript + tailwind bootstrap your web projects faster than ever. The easiest way to get started is to use the template on github: This can be done using the npm init command without installing any additional software. Web get started with template. Web in this article, we’ll learn about vite and how to set up a react and tailwind css application using it.
Web get started with template. Web let's start by creating a new vite project in the sites folder. Please also refer to the. Web vite provides react's template and the basic dependencies; The easiest way to get started is to use the template on github: Web make it your own: Web the first step is to use the vite command to create a new application.
Create a reactts template powered by Vite DEV Community
Web the first step is to use the vite command to create a new application. Please also refer to the. Web in this article, we’ll learn about vite and how to set up a react and tailwind css application using it. My base template for react project. Vite is a javascript bundler which improves speed.
reacttsvitetemplate/vite.config.ts at main · fabienml/reacttsvite
Web to get a local copy of the code, clone it using git: Web vite allows you to bootstrap a range of project types, not just react. Web vital @ vite template react + typescript + tailwind bootstrap your web projects faster than ever. My base template for react project. A starter project for react.
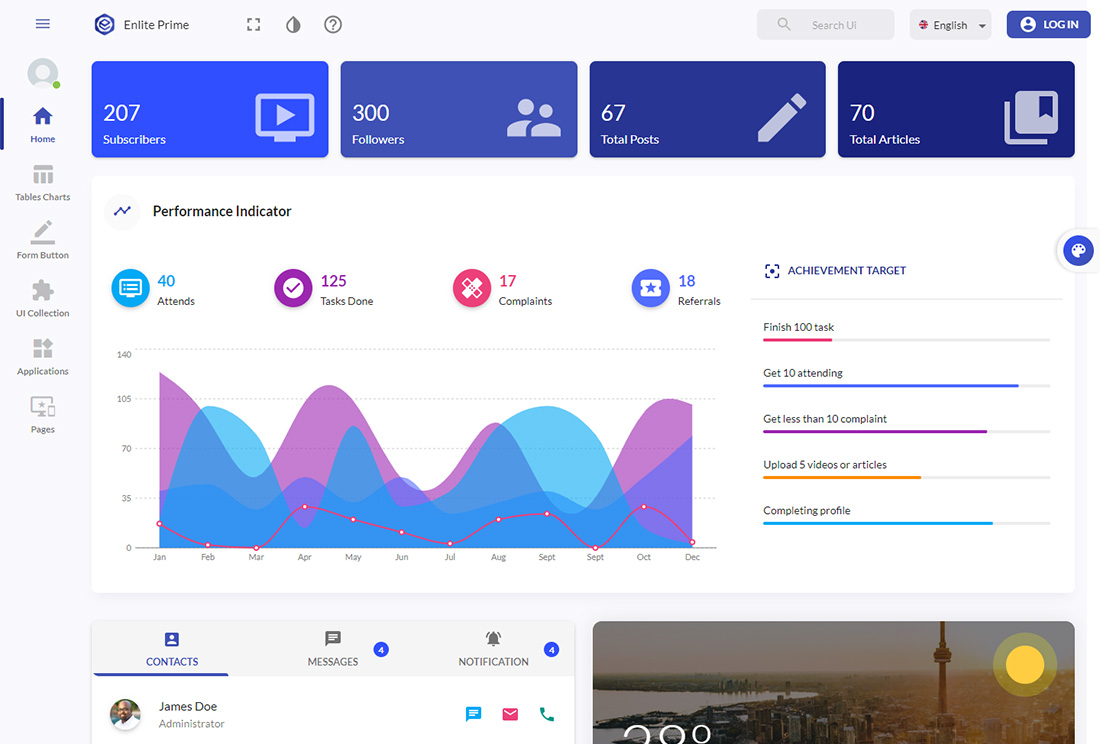
AppStack Admin & Dashboard Template [React] Bootstrap Themes
Web vite allows you to bootstrap a range of project types, not just react. My base template for react project. This can be done using the npm init command without installing any additional software. And it will install those dependencies. Open a terminal in a folder of your choice and run the following command. Web.
React Tailwindcss TypeScript Vite Starter Template DEV Community
Web sep 23, 2022. Currently, it supports react, preact, vue, lit, svelte, and vanilla javascript. Vite is a javascript bundler which improves speed of dev server and production build compared to webpack. This starter kit is already pre. T his tutorial is designed to help you build a react component using react and vite with.
reactvitetemplate/package.json at main · learnthisacademy/reactvite
Open template page on github. Please also refer to the. And it will install those dependencies. The easiest way to get started is to use the template on github: T his tutorial is designed to help you build a react component using react and vite with a. Web we now utilize vite for both react.
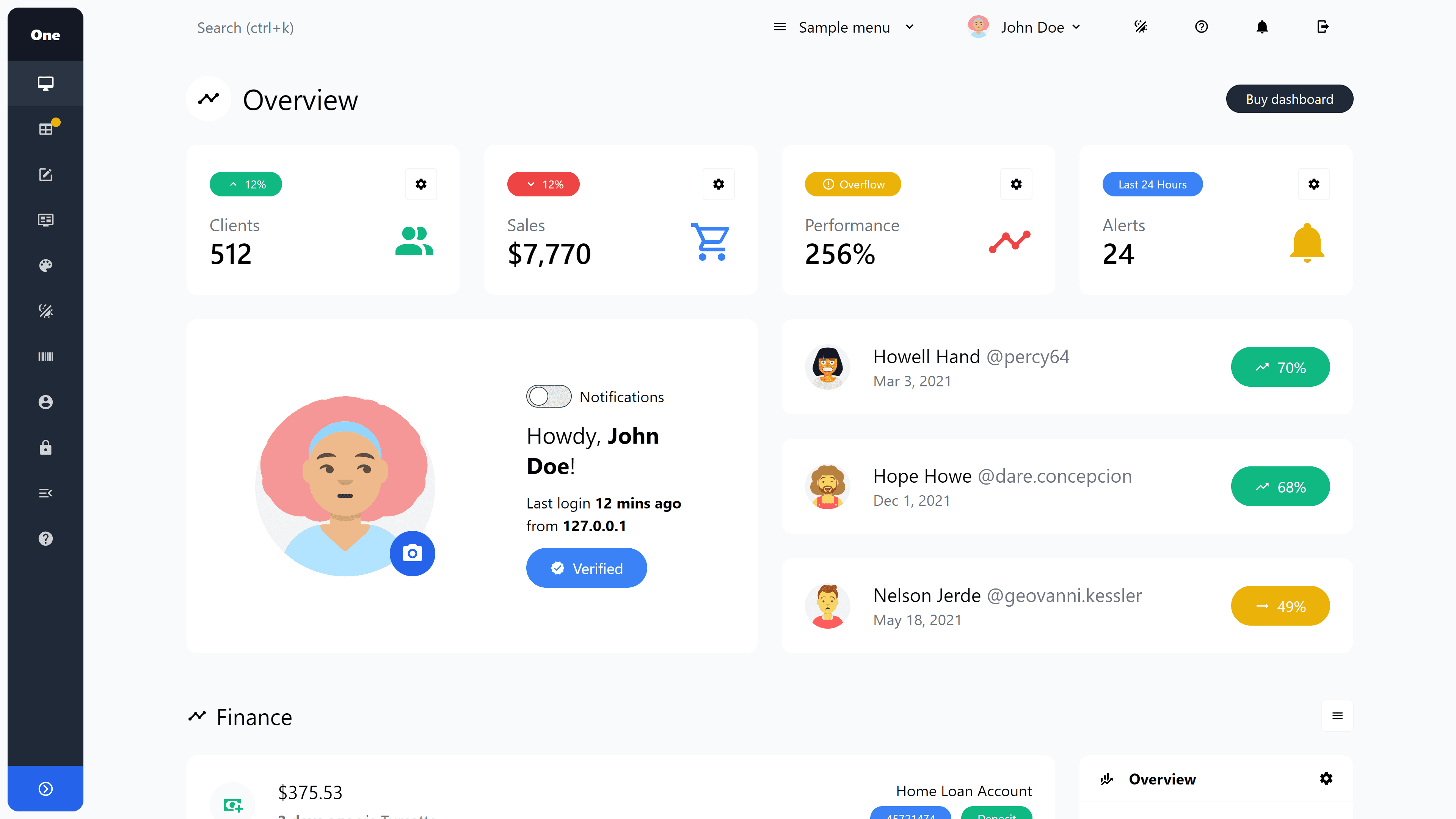
Admin One React Tailwind 3 dashboard template with dark mode
And it will install those dependencies. Web let's start by creating a new vite project in the sites folder. Web in this article, we’ll learn about vite and how to set up a react and tailwind css application using it. Web the first step is to use the vite command to create a new application..
GitHub Tweaka/reactvitetstailwindcsstemplate
Web we now utilize vite for both react and vue new project creation for our javascript and typescript project. A starter project for react with vite, tailwind css , and typescript. Web to get a local copy of the code, clone it using git: And it will install those dependencies. Web make it your own:.
16 Best React Templates For Advanced Web Apps 2022 Colorlib
A starter project for react with vite, tailwind css , and typescript. Web let's start by creating a new vite project in the sites folder. Web vital @ vite template react + typescript + tailwind bootstrap your web projects faster than ever. My base template for react project. Web sep 23, 2022. Npm i now,.
GitHub hmilin/reactvitetemplate
And it will install those dependencies. Open template page on github. Web vite provides react's template and the basic dependencies; My base template for react project. Npm i now, you can start a local web. Open a terminal in a folder of your choice and run the following command. This starter kit is already pre..
Vitejs and React. Vite is a new frontend build tool that… by Roberto
Web the first step is to use the vite command to create a new application. Vite is a javascript bundler which improves speed of dev server and production build compared to webpack. Web let's start by creating a new vite project in the sites folder. Web vital @ vite template react + typescript + tailwind.
React Vite Template Web vite provides react's template and the basic dependencies; Npm i now, you can start a local web. Currently, it supports react, preact, vue, lit, svelte, and vanilla javascript. This can be done using the npm init command without installing any additional software. Web make it your own:
Open Template Page On Github.
Please also refer to the. Currently, it supports react, preact, vue, lit, svelte, and vanilla javascript. Web in this article, we’ll learn about vite and how to set up a react and tailwind css application using it. Web sep 23, 2022.
Npm I Now, You Can Start A Local Web.
Web vite allows you to bootstrap a range of project types, not just react. And it will install those dependencies. This starter kit is already pre. Web we now utilize vite for both react and vue new project creation for our javascript and typescript project.
Web Vital @ Vite Template React + Typescript + Tailwind Bootstrap Your Web Projects Faster Than Ever.
Vite is a javascript bundler which improves speed of dev server and production build compared to webpack. Web let's start by creating a new vite project in the sites folder. T his tutorial is designed to help you build a react component using react and vite with a. Web the first step is to use the vite command to create a new application.
Open A Terminal In A Folder Of Your Choice And Run The Following Command.
Web vite provides react's template and the basic dependencies; This can be done using the npm init command without installing any additional software. Web get started with template. The easiest way to get started is to use the template on github:


![AppStack Admin & Dashboard Template [React] Bootstrap Themes](https://themes.getbootstrap.com/wp-content/uploads/2019/03/screenshot2-1200x900.jpg)