React Navbar Template
React Navbar Template - Web custom react navbar css. Side navbar is an additional navigation component that provides extensive. You know a navigation bar or a. Now in your application, you can create your react. Web open is a free react template created for developers who want to create a quick and professional landing page for.
Web understanding the navigation layout. First, we’ll build the navbar itself. Web npm start this will show you your react app in your browser. Web create a responsive navbar using reactjs jt9999709701 read discuss courses in this article, we will create a. Web create the best, most practical, and most convenient site navigation with our free bootstrap navbar templates. To do that, we’ll create a file named navbar.js in src/components/navbar:. Web custom react navbar css.
Responsive Navigation Bar Tutorial Part Three Html Css Javascript
Now in your application, you can create your react. Web reactjs navbar for desktop the navbar will look like this on desktop screens. Web find react responsive navbar examples and templates. First, we’ll build the navbar itself. Web custom react navbar css. Web understanding the navigation layout. Web create a responsive navbar using reactjs jt9999709701.
7 Open Source React Navbars + Some Pitfalls and Things to Consider
Web simple responsive navigation bar | react.js. Web npm start this will show you your react app in your browser. Web react bootstrap 5 side navbar component. Web reactjs navbar for desktop the navbar will look like this on desktop screens. First, we’ll build the navbar itself. Side navbar is an additional navigation component that.
React Navbar Change Background Color On Scroll React Js Website
First, we’ll build the navbar itself. Web find react responsive navbar examples and templates. Web open is a free react template created for developers who want to create a quick and professional landing page for. Our goal is to create a responsive navbar that initially displays the nav menu — ul element — in a..
Create A Navbar Component In React Vegibit
Web create a responsive navbar using reactjs jt9999709701 read discuss courses in this article, we will create a. Web npm start this will show you your react app in your browser. Web react bootstrap 5 side navbar component. Web create the best, most practical, and most convenient site navigation with our free bootstrap navbar templates..
GitHub sarveshh/ReactResponsiveNavbar A Ready responsive Navbar
Use this example to create a navigation bar with a user profile or button to toggle a dropdown menu. Web reactjs navbar for desktop the navbar will look like this on desktop screens. Don't want to use material ui's appbar? Web react navbar component documentation and examples for the react navbar powerful, responsive navigation header.
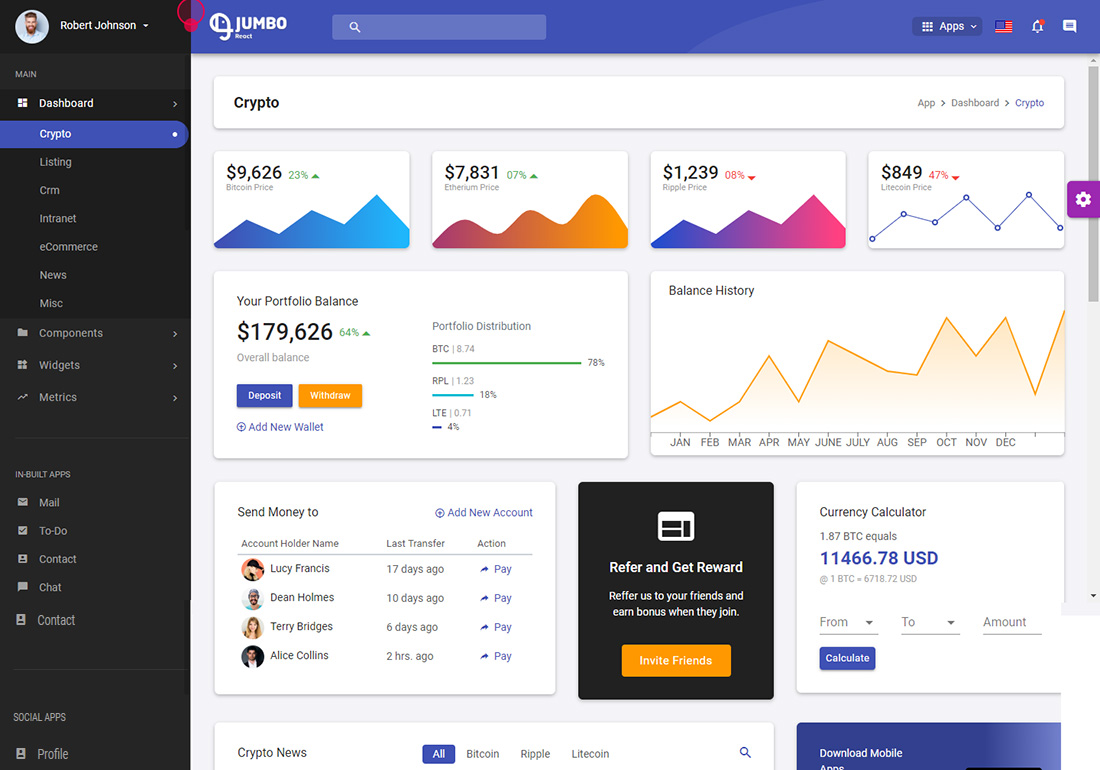
16 Best React Templates For Advanced Web Apps 2023 Colorlib
Web first of all, you need to open the command line and make sure you have npm downloaded: Don't want to use material ui's appbar? Web open is a free react template created for developers who want to create a quick and professional landing page for. Documentation and examples for the bootstrap react navbar powerful,.
4 Best React Navbar Component for Your App
Web in this tutorial, you’re going to create a navbar in react using bootstrap and tailwind. To do that, we’ll create a file named navbar.js in src/components/navbar:. The top app bar provides content and actions related to. Web first of all, you need to open the command line and make sure you have npm downloaded:.
React Navbar Dropdown Menu Responsive How to create React Navbar Menu
Web npm start this will show you your react app in your browser. Web understanding the navigation layout. Web navbar has the following attributes on the root element: First, we’ll build the navbar itself. Don't want to use material ui's appbar? Web open is a free react template created for developers who want to create.
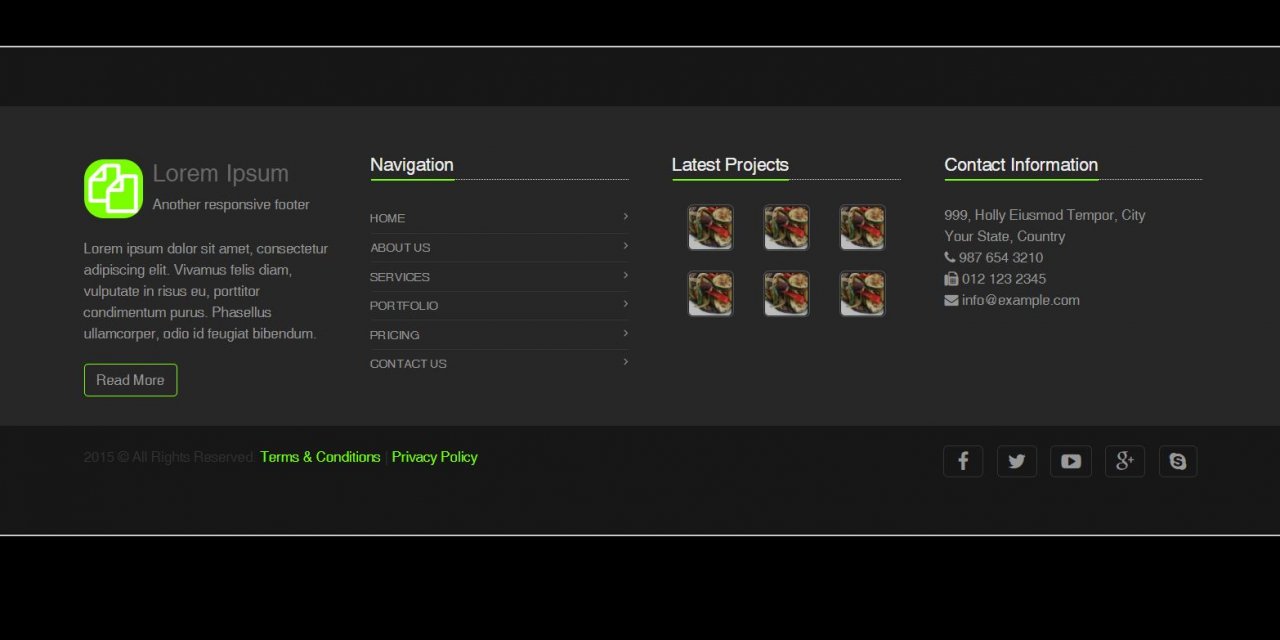
Beautiful Bootstrap Footer Templates OnAirCode
Web create a responsive navbar using reactjs jt9999709701 read discuss courses in this article, we will create a. To do that, we’ll create a file named navbar.js in src/components/navbar:. Web understanding the navigation layout. Now in your application, you can create your react. Documentation and examples for the bootstrap react navbar powerful, responsive navigation header..
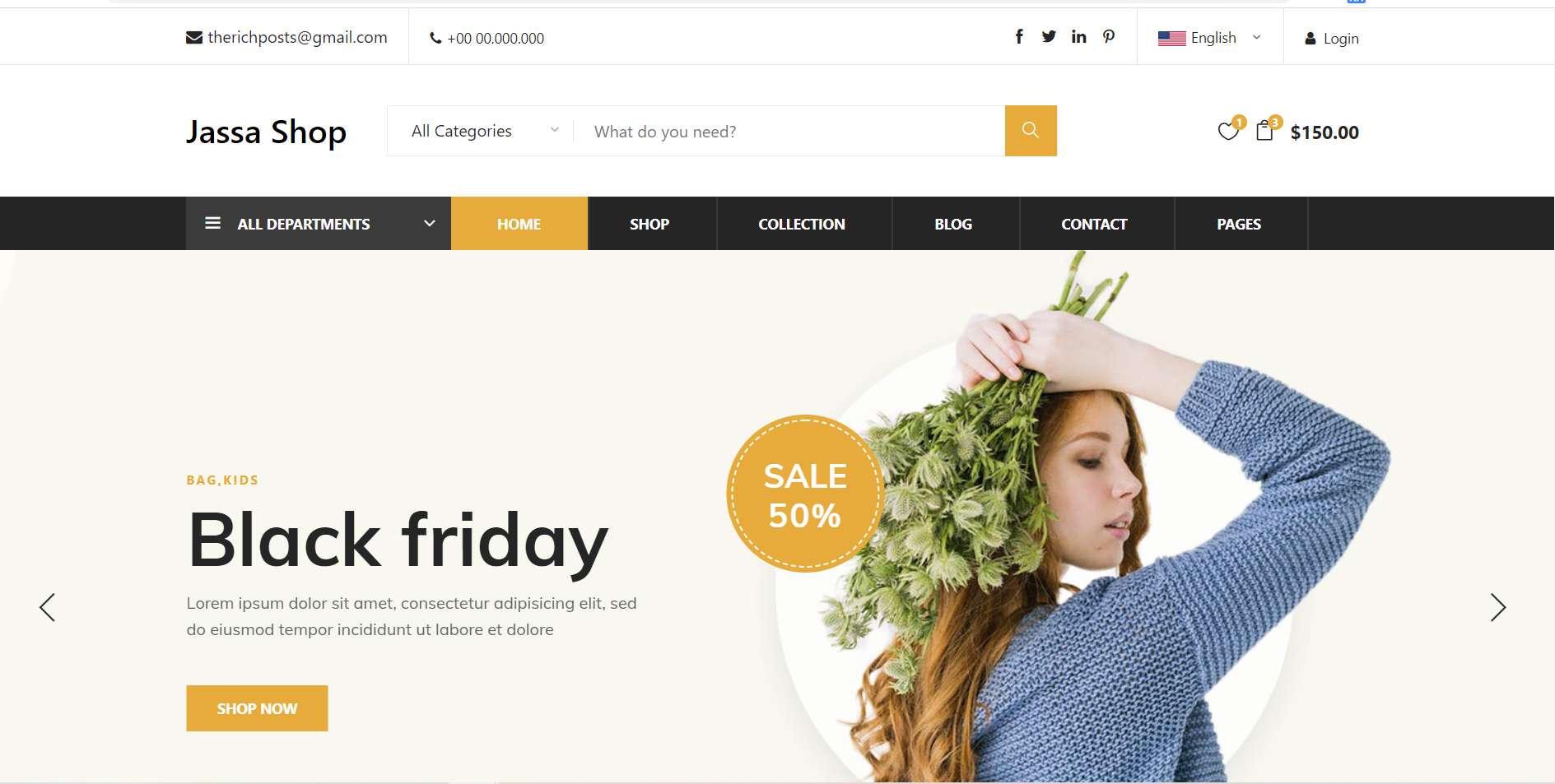
Angular 12 Free Responsive Template Free Download Therichpost
Indicates if the navbar menu is open. Use this example to create a navigation bar with a user profile or button to toggle a dropdown menu. First, we’ll build the navbar itself. Web navbar has the following attributes on the root element: Web simple responsive navigation bar | react.js. Web understanding the navigation layout. The.
React Navbar Template Web react bootstrap 5 navbar component. Web reactjs navbar for desktop the navbar will look like this on desktop screens. Now in your application, you can create your react. Web understanding the navigation layout. Indicates if the navbar menu is open.
First, We’ll Build The Navbar Itself.
You have to create the basic navbar component first. You know a navigation bar or a. Web create a responsive navbar using reactjs jt9999709701 read discuss courses in this article, we will create a. Web react navbar component documentation and examples for the react navbar powerful, responsive navigation header component.
Web React Bootstrap 5 Navbar Component.
Indicates if the navbar menu is open. Now in your application, you can create your react. Web open is a free react template created for developers who want to create a quick and professional landing page for. The top app bar provides content and actions related to.
Here Is A Simple Implementation Of Their Appbar Using Pure.
Don't want to use material ui's appbar? Web create the best, most practical, and most convenient site navigation with our free bootstrap navbar templates. Web first of all, you need to open the command line and make sure you have npm downloaded: Web react bootstrap 5 side navbar component.
Web Reactjs Navbar For Desktop The Navbar Will Look Like This On Desktop Screens.
Use this example to create a navigation bar with a user profile or button to toggle a dropdown menu. Web npm start this will show you your react app in your browser. Web simple responsive navigation bar | react.js. Our goal is to create a responsive navbar that initially displays the nav menu — ul element — in a.