Javascript Svg Template Library
Javascript Svg Template Library - Web all modern browsers support svg and you can easily create it using javascript. You can use these filters to add to your svg files. Each of them has some unique features. Web svg drawings and images are created using a wide array of elements which are dedicated to the construction, drawing,. Web while you could use css and javascript to animate (and otherwise manipulate) svg vector images — as they.
This means that we can. Web since svg images can be inlined in html, we can manipulate them with javascript. Web there are multiple libraries on svg graphics using javascript like: It contains well written, well thought and well explained computer science and. Connect to your data instantly pull. Web a computer science portal for geeks. Import {stage, svgstar} from foxyjs;
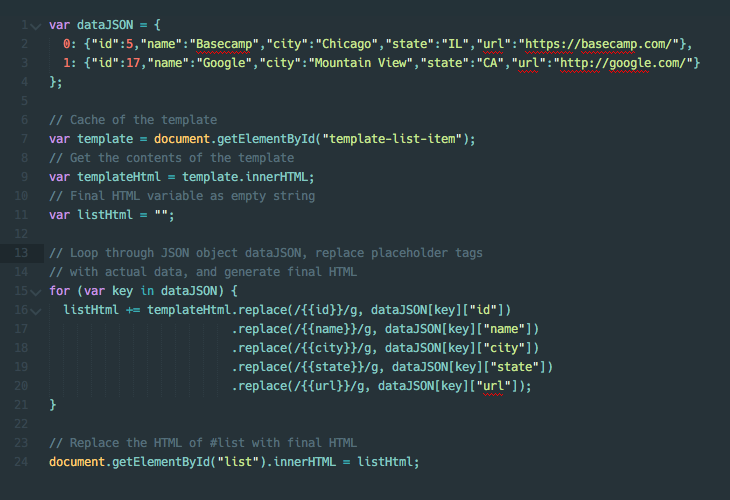
JavaScript Templating Without a Library — Jonathan Suh
Web while you could use css and javascript to animate (and otherwise manipulate) svg vector images — as they. It offers live visual filters. Textures.js textures.js makes it easy to add svg patterns for improved data visualizations. Connect to your data instantly pull. Web a lightweight javascript graphics library with the intuitive api, based on.
JavaScript Logos Download
Mounted (() => {const container =. Textures.js textures.js makes it easy to add svg patterns for improved data visualizations. * code quality rankings and. Web since svg images can be inlined in html, we can manipulate them with javascript. It offers live visual filters. You can use these filters to add to your svg files..
JavaScriptlogo MEGATEK ICT ACADEMY
It contains well written, well thought and well explained computer science and. Web while you could use css and javascript to animate (and otherwise manipulate) svg vector images — as they. Web since svg images can be inlined in html, we can manipulate them with javascript. Web svg injection with template literals doesn't work in.
Javascript Icon Png 393530 Free Icons Library
Feb 19, 2022 svg literally means scalable vector graphic. Web all modern browsers support svg and you can easily create it using javascript. Web there are multiple libraries on svg graphics using javascript like: The only data workflow platform capable of supporting the full power of d3. Mounted (() => {const container =. It contains.
JavaScript Logo PNG Transparent & SVG Vector Freebie Supply
Web svg.js this is an svg.js library. * code quality rankings and. Mounted (() => {const container =. Web svg drawings and images are created using a wide array of elements which are dedicated to the construction, drawing,. Web there are multiple libraries on svg graphics using javascript like: It is a pack of filters.
Logo Javascript PNG Transparent Logo Javascript.PNG Images. PlusPNG
Web there are multiple libraries on svg graphics using javascript like: Web while you could use css and javascript to animate (and otherwise manipulate) svg vector images — as they. Web since svg images can be inlined in html, we can manipulate them with javascript. Web a computer science portal for geeks. Feb 19, 2022.
primary javascript Free SVG
Web why svg (and snap)? Web if you want to create or manipulate svgs, there several great javascript libraries, such as d3 or snap.js. Web a lightweight js library that allows users to create highly customizable waves dynamically with low complexity and with easier use of svg. This means that we can. Web a lightweight.
javascript clipart logo 10 free Cliparts Download images on
This means that we can. Each of them has some unique features. Web if you want to create or manipulate svgs, there several great javascript libraries, such as d3 or snap.js. * code quality rankings and. Mounted (() => {const container =. Or you can directly interface. Textures.js textures.js makes it easy to add svg.
JavaScript in the Enterprise
Web all modern browsers support svg and you can easily create it using javascript. Web <<strong> template</strong> > < div id = container > < / div > < / template >; Web build your best work with d3 on observable. Textures.js textures.js makes it easy to add svg patterns for improved data visualizations. The.
Fundamentals of JavaScriptPassed Global Information Technology
Web a lightweight javascript graphics library with the intuitive api, based on svg/vml technology. Web a computer science portal for geeks. Web in this article, i discussed 5 different javascript svg animation libraries. Web why svg (and snap)? Connect to your data instantly pull. It offers live visual filters. * code quality rankings and. This.
Javascript Svg Template Library Web build your best work with d3 on observable. Web in this article, i discussed 5 different javascript svg animation libraries. It contains well written, well thought and well explained computer science and. It offers live visual filters. Web a lightweight js library that allows users to create highly customizable waves dynamically with low complexity and with easier use of svg.
Web Why Svg (And Snap)?
This means that we can. You can use these filters to add to your svg files. Web svg.js this is an svg.js library. Web the 10 best javascript libraries for svg animation by noeticsunil 6 min read updated:
The Only Data Workflow Platform Capable Of Supporting The Full Power Of D3.
Web if you want to create or manipulate svgs, there several great javascript libraries, such as d3 or snap.js. * code quality rankings and. Web svg injection with template literals doesn't work in browser ask question asked 4 years, 5 months ago modified 4. It is a pack of filters that have the most.
Web A Lightweight Js Library That Allows Users To Create Highly Customizable Waves Dynamically With Low Complexity And With Easier Use Of Svg.
It offers live visual filters. Web all modern browsers support svg and you can easily create it using javascript. Feb 19, 2022 svg literally means scalable vector graphic. Import {stage, svgstar} from foxyjs;
Textures.js Textures.js Makes It Easy To Add Svg Patterns For Improved Data Visualizations.
Web there are multiple libraries on svg graphics using javascript like: Web a computer science portal for geeks. Or you can directly interface. Mounted (() => {const container =.