Grid Template Rows Css
Grid Template Rows Css - Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. Web defines the rows of a grid container. Refer to corresponding dimension of the content area; Elements can be placed onto the grid within these column and. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with.
Web defines the rows of a grid container. Web 1 answer sorted by: Refer to corresponding dimension of the content area; Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). As each of the properties. Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows.
Guía completa para aprender a utilizar CSS Grid Layout
Each of the values specifies the row height. Refer to corresponding dimension of the content area; Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Web 1 answer sorted by: You can specify the width of a row by using a keyword (like auto).
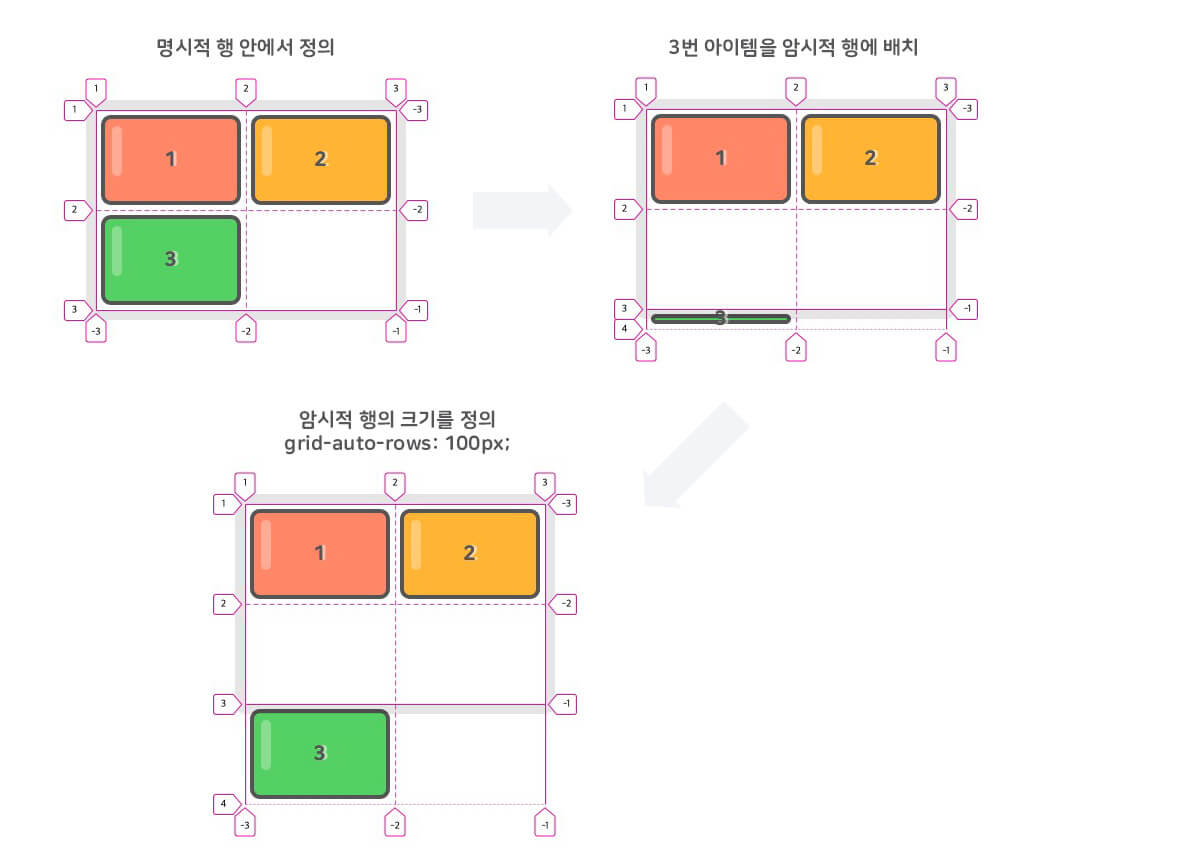
CSS Grid 완벽 가이드 HEROPY
You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Refer to corresponding dimension of the content area; As each of the properties. Web 1 answer sorted by: Elements can be placed onto the grid within these column and. Web learn five simple ways to.
58 CSS Grid Layout Module GridTemplateColumns GridTemplateRows
Elements can be placed onto the grid within these column and. Each of the values specifies the row height. Web defines the rows of a grid container. Refer to corresponding dimension of the content area; As each of the properties. You can specify the width of a row by using a keyword (like auto) or.
gridautorows CSSTricks CSSTricks
Each of the values specifies the row height. As each of the properties. Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. You can specify the width of.
Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
Elements can be placed onto the grid within these column and. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Each of the values specifies the row height. As each of the properties. Web learn five simple ways to horizontally and vertically center a.
What is grid layout in css? Online Tutorial For JavaScript, ReactJS
Web 1 answer sorted by: As each of the properties. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Elements can be placed onto the grid within these column and. Web defines the rows of a grid container. Each of the values specifies the.
How to Use CSS Grid Layout Grid Properties Explained with Examples
Each of the values specifies the row height. Web defines the rows of a grid container. Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. Refer to corresponding dimension of the content area; Elements can be placed onto the grid within these column and. Web learn five simple.
gridtemplaterows Archives CSSTricks
Elements can be placed onto the grid within these column and. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Each of the values specifies the row height. As each of the properties. Web defines the rows of a grid container. Web a grid.
CSS Grid Tutorial Vegibit
Web 1 answer sorted by: Each of the values specifies the row height. Refer to corresponding dimension of the content area; Web defines the rows of a grid container. As each of the properties. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Web.
html Why won't fr units work with gridtemplaterows on CSS grid
Each of the values specifies the row height. Elements can be placed onto the grid within these column and. Refer to corresponding dimension of the content area; Web 1 answer sorted by: As each of the properties. Web defines the rows of a grid container. Web learn five simple ways to horizontally and vertically center.
Grid Template Rows Css As each of the properties. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Elements can be placed onto the grid within these column and. Web 1 answer sorted by: Each of the values specifies the row height.
Elements Can Be Placed Onto The Grid Within These Column And.
Web 1 answer sorted by: Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). As each of the properties.
Web Defines The Rows Of A Grid Container.
Each of the values specifies the row height. Refer to corresponding dimension of the content area; Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with.