Grid-Template-Rows Auto-Fit
Grid-Template-Rows Auto-Fit - You can customize these values. It repeats the fragment according to. This property affects only rows. If that doesn't take up 100% size of the screen. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ).
You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Web defines the rows of a grid container. Basic usage specifying the rows in a grid use the grid. It repeats the fragment according to. If that doesn't take up 100% size of the screen. Web grid template rows utilities for specifying the rows in a grid layout. This property affects only rows.
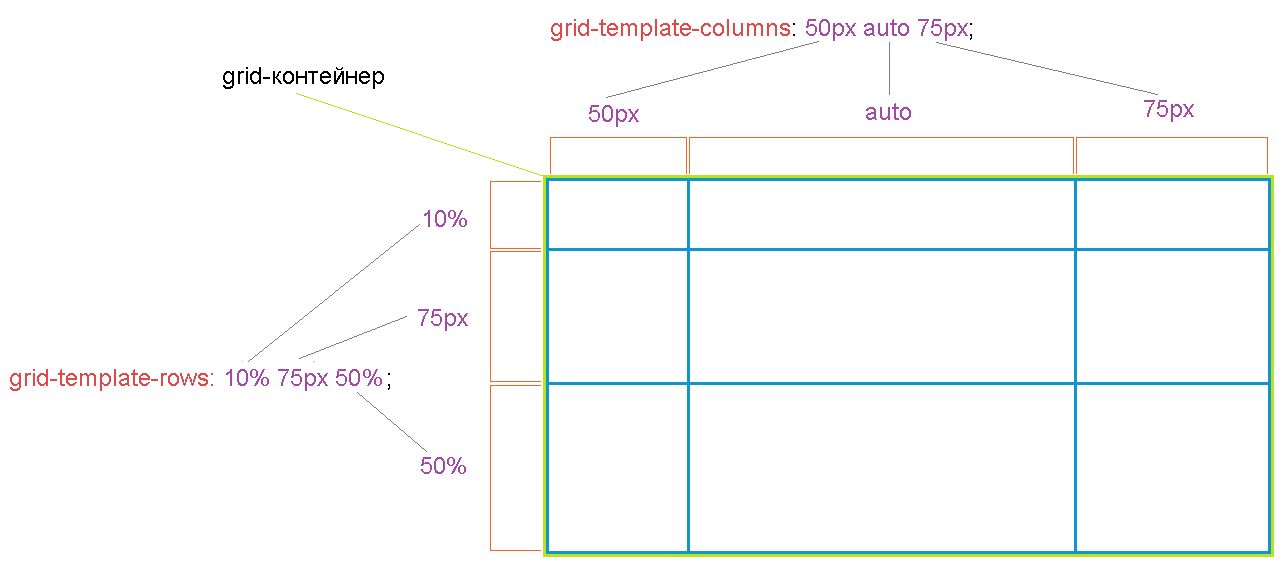
Свойство gridtemplaterows CSS справочник
Web you can test this by setting your container's height to 100%. If that doesn't take up 100% size of the screen. You can customize these values. Web defines the rows of a grid container. Web grid template rows utilities for specifying the rows in a grid layout. These keywords tell the browser to handle.
CSS Grid Tutorial Vegibit
Web you can test this by setting your container's height to 100%. It repeats the fragment according to. You can customize these values. This property affects only rows. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Web defines the rows of a grid.
CSS Grid Tutorial vegibit
Web grid template rows utilities for specifying the rows in a grid layout. It repeats the fragment according to. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Web defines the rows of a grid container. These keywords tell the browser to handle the..
html Why won't fr units work with gridtemplaterows on CSS grid
Web grid template rows utilities for specifying the rows in a grid layout. It repeats the fragment according to. If that doesn't take up 100% size of the screen. Basic usage specifying the rows in a grid use the grid. These keywords tell the browser to handle the. You can specify the width of a.
Grid template rows and grid template columns YouTube
If that doesn't take up 100% size of the screen. These keywords tell the browser to handle the. It repeats the fragment according to. Web grid template rows utilities for specifying the rows in a grid layout. Web you can test this by setting your container's height to 100%. You can customize these values. This.
Grid布局中的gridautocolumns,gridautorows,gridautoflow秋天爱美丽专业的技术网站
This property affects only rows. Web defines the rows of a grid container. You can customize these values. These keywords tell the browser to handle the. Web grid template rows utilities for specifying the rows in a grid layout. You can specify the width of a row by using a keyword (like auto) or a.
css Zigzag order using `gridtemplatecolumns repeat(autofit
You can customize these values. Basic usage specifying the rows in a grid use the grid. If that doesn't take up 100% size of the screen. These keywords tell the browser to handle the. Web grid template rows utilities for specifying the rows in a grid layout. It repeats the fragment according to. Web you.
How to Efficiently Master the CSS Grid — in a Jiffy
Web grid template rows utilities for specifying the rows in a grid layout. If that doesn't take up 100% size of the screen. It repeats the fragment according to. You can customize these values. This property affects only rows. Basic usage specifying the rows in a grid use the grid. Web defines the rows of.
gridtemplaterows Archives CSSTricks
Web you can test this by setting your container's height to 100%. You can customize these values. Web defines the rows of a grid container. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Basic usage specifying the rows in a grid use the.
Lets get into the basics of CSS Grid Layout Model
Web grid template rows utilities for specifying the rows in a grid layout. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Web defines the rows of a grid container. This property affects only rows. These keywords tell the browser to handle the. Web.
Grid-Template-Rows Auto-Fit You can customize these values. Web defines the rows of a grid container. Basic usage specifying the rows in a grid use the grid. Web grid template rows utilities for specifying the rows in a grid layout. Web you can test this by setting your container's height to 100%.
Web Grid Template Rows Utilities For Specifying The Rows In A Grid Layout.
Web you can test this by setting your container's height to 100%. Basic usage specifying the rows in a grid use the grid. These keywords tell the browser to handle the. If that doesn't take up 100% size of the screen.
This Property Affects Only Rows.
It repeats the fragment according to. Web defines the rows of a grid container. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). You can customize these values.