Grid-Template-Columns Fixed Width
Grid-Template-Columns Fixed Width - The column template would now look like this: Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). If you wanted a fixed. Web 1 i guess i have the simplest problem ever and cannot find a ready solution. The number of columns is.
Web the fr unit allows you to set the size of a track as a fraction of the free space of the grid container. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). I need to make a grid with fixed widths and a fixed. The number of columns is. This sets the grid to the specified pixel. The column template would now look like this: If you wanted a fixed.
Produs WordPress Theme
If you wanted a fixed. The number of columns is. The column template would now look like this: This sets the grid to the specified pixel. Web the fr unit allows you to set the size of a track as a fraction of the free space of the grid container. Web you can specify the.
Free InDesign A5 4 Column Grid Template CRS InDesign Templates
This sets the grid to the specified pixel. Web 1 i guess i have the simplest problem ever and cannot find a ready solution. I need to make a grid with fixed widths and a fixed. Web specify two rows, where item1 spans the first two columns in the first two rows (in a five.
Remase WordPress Theme
This sets the grid to the specified pixel. The column template would now look like this: If you wanted a fixed. Web remove the last column from the grid template. The number of columns is. I need to make a grid with fixed widths and a fixed. Web 1 i guess i have the simplest.
CSS Grid Finally! Rows and columns in CSS!
Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). The column template would now look like this: This sets the grid to the specified pixel. Web 1 i guess i have the simplest problem ever and cannot find a ready solution. Web specify.
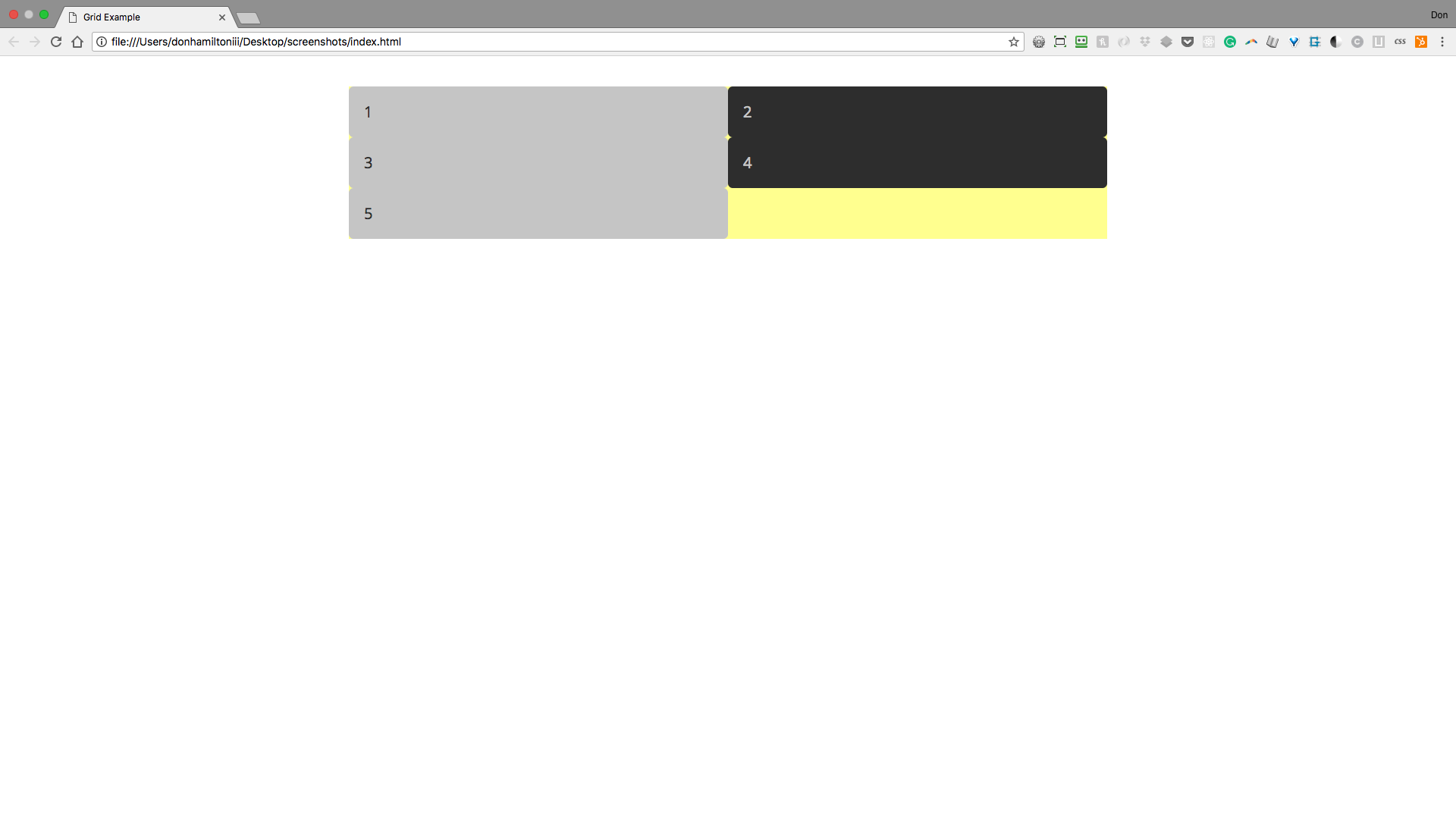
html How to have different column widths across rows in CSS Grid
Web specify two rows, where item1 spans the first two columns in the first two rows (in a five columns grid layout): I need to make a grid with fixed widths and a fixed. This sets the grid to the specified pixel. If you wanted a fixed. Web the fr unit allows you to set.
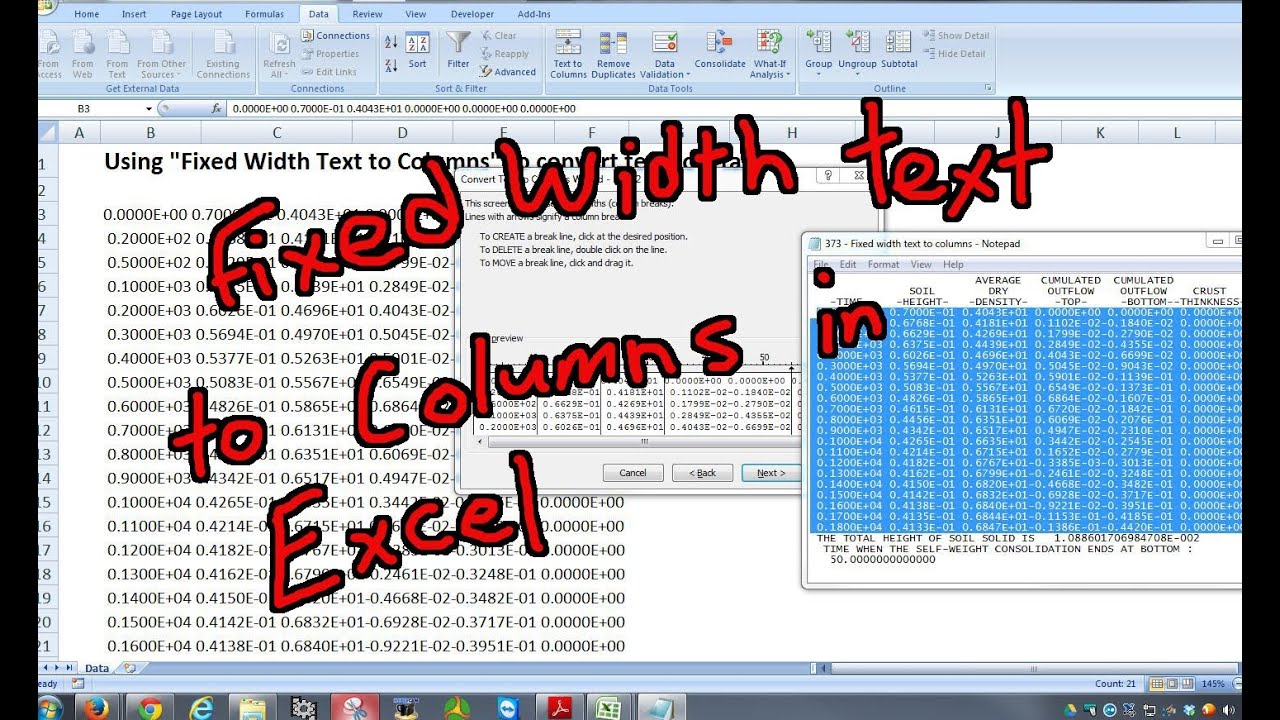
Microsoft Excel Text to Columns Fixed Width Excel, Microsoft excel
I need to make a grid with fixed widths and a fixed. Web 1 i guess i have the simplest problem ever and cannot find a ready solution. The number of columns is. Web specify two rows, where item1 spans the first two columns in the first two rows (in a five columns grid layout):.
excel match two columns and display values from 3rd column using
Web 1 i guess i have the simplest problem ever and cannot find a ready solution. The number of columns is. If you wanted a fixed. The column template would now look like this: Web remove the last column from the grid template. Web specify two rows, where item1 spans the first two columns in.
Converting Text to a Table using "Fixed Width Text to Columns" in
This sets the grid to the specified pixel. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Web specify two rows, where item1 spans the first two columns in the first two rows (in a five columns grid layout): If you wanted a.
Understanding CSS Grid Design + Sketch Medium
The column template would now look like this: Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). This sets the grid to the specified pixel. The number of columns is. If you wanted a fixed. Web remove the last column from the grid.
Fixed Columns Gallery Example YouTube
I need to make a grid with fixed widths and a fixed. The column template would now look like this: If you wanted a fixed. The number of columns is. Web 1 i guess i have the simplest problem ever and cannot find a ready solution. This sets the grid to the specified pixel. Web.
Grid-Template-Columns Fixed Width Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Web remove the last column from the grid template. If you wanted a fixed. This sets the grid to the specified pixel. Web 1 i guess i have the simplest problem ever and cannot find a ready solution.
This Sets The Grid To The Specified Pixel.
I need to make a grid with fixed widths and a fixed. If you wanted a fixed. Web specify two rows, where item1 spans the first two columns in the first two rows (in a five columns grid layout): Web the fr unit allows you to set the size of a track as a fraction of the free space of the grid container.
Web You Can Specify The Width Of A Column By Using A Keyword (Like Auto) Or A Length (Like 10Px ).
Web 1 i guess i have the simplest problem ever and cannot find a ready solution. The number of columns is. The column template would now look like this: Web remove the last column from the grid template.