Grid Template Columns Autofit
Grid Template Columns Autofit - The columns are defined using the repeat () function and have a minimum width of 200px, and a maximum. This property affects only columns with the. Makes no sense for two columns. Web create a grid with four columns. Web updated a year ago.
50px repeat (3, 1fr) 50px; Makes no sense for two columns. Web columns are created if needed. By continuing to use pastebin, you agree to our use of. The size of the columns is determined by the size of the container and on the size of the. The columns are defined using the repeat () function and have a minimum width of 200px, and a maximum. Web we use cookies for various purposes including analytics.
How to Create a Grid Template
You want the first 4 items always to fill the first row and the last item always to fill the second row. Web create a grid with four columns. Web columns are created if needed. These keywords tell the browser to handle the. The columns are defined using the repeat () function and have a.
Use CSS Grid to build modern layouts
You want the first 4 items always to fill the first row and the last item always to fill the second row. Web create a grid with four columns. Makes no sense for two columns. Web columns are created if needed. 50px repeat (3, 1fr) 50px; Web we use cookies for various purposes including analytics..
Grid Template Columns xstyled
Each column will have a width of 200px and there will be a gap between columns and rows of 1.5rem. Makes no sense for two columns. Web we use cookies for various purposes including analytics. Web updated a year ago. This property affects only columns with the. Web create a grid with four columns. You.
css grid template columns with autofit but different sizes Stack
By continuing to use pastebin, you agree to our use of. You want the first 4 items always to fill the first row and the last item always to fill the second row. Web columns are created if needed. The columns are defined using the repeat () function and have a minimum width of 200px,.
InDesign 15 column Grid Template The Grid System
You want the first 4 items always to fill the first row and the last item always to fill the second row. Minmax() => this function will. Web columns are created if needed. These keywords tell the browser to handle the. This property affects only columns with the. Makes no sense for two columns. The.
Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
By continuing to use pastebin, you agree to our use of. 50px repeat (3, 1fr) 50px; Web create a grid with four columns. Web updated a year ago. You want the first 4 items always to fill the first row and the last item always to fill the second row. This property affects only columns.
CSS gridtemplatecolumns Property
This property affects only columns with the. Each column will have a width of 200px and there will be a gap between columns and rows of 1.5rem. Web columns are created if needed. 50px repeat (3, 1fr) 50px; You want the first 4 items always to fill the first row and the last item always.
How To Use CSS Grid Template Columns Property With HTML
The size of the columns is determined by the size of the container and on the size of the. Web create a grid with four columns. This property affects only columns with the. 50px repeat (3, 1fr) 50px; Web updated a year ago. Minmax() => this function will. Makes no sense for two columns. Web.
CSS Grid e Flexbox Quando utilizar? Felipe Fialho Frontend Developer
The columns are defined using the repeat () function and have a minimum width of 200px, and a maximum. By continuing to use pastebin, you agree to our use of. You want the first 4 items always to fill the first row and the last item always to fill the second row. Web columns are.
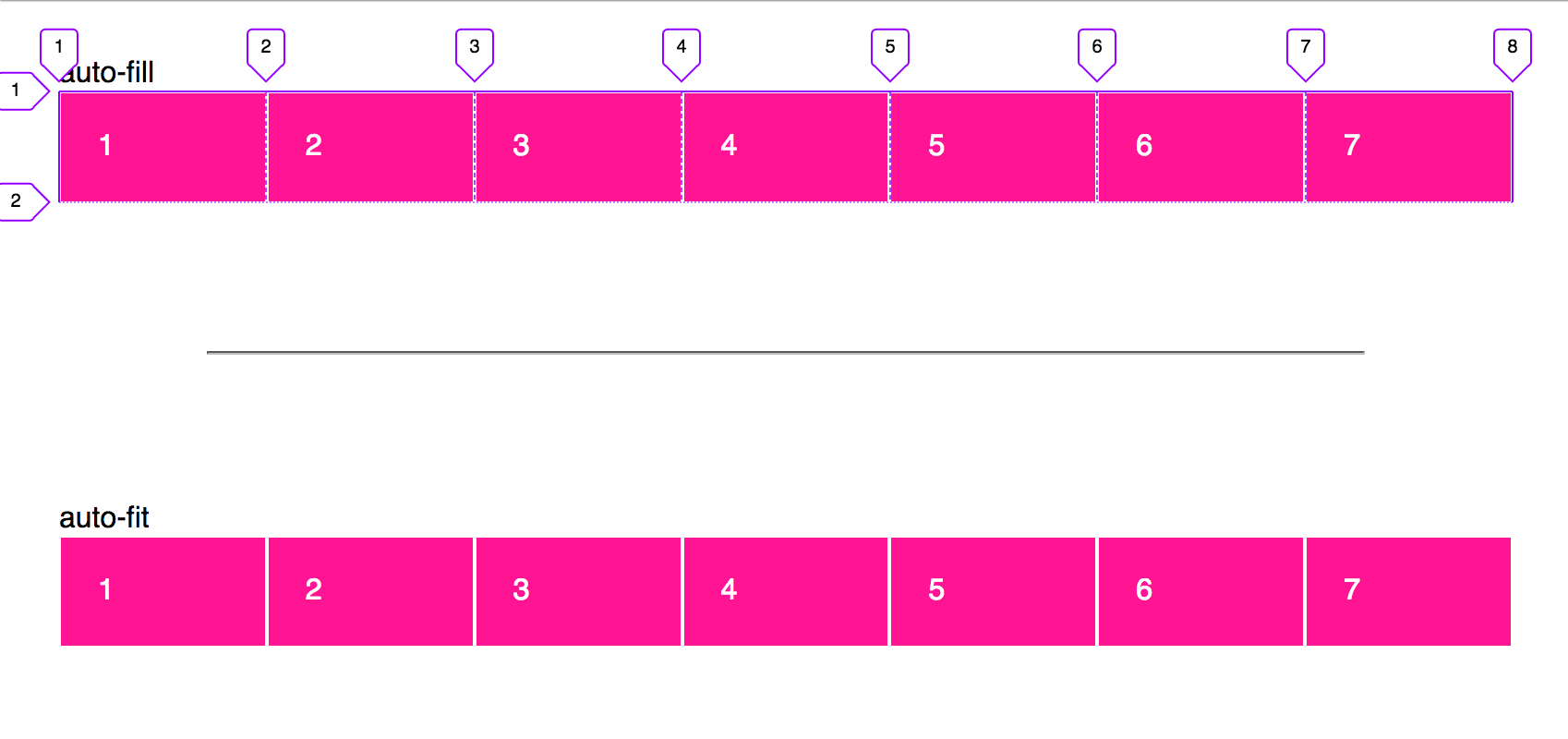
AutoSizing Columns in CSS Grid `autofill` vs `autofit` CSSTricks
By continuing to use pastebin, you agree to our use of. This property affects only columns with the. The columns are defined using the repeat () function and have a minimum width of 200px, and a maximum. Web updated a year ago. Each column will have a width of 200px and there will be a.
Grid Template Columns Autofit 50px repeat (3, 1fr) 50px; You want the first 4 items always to fill the first row and the last item always to fill the second row. The columns are defined using the repeat () function and have a minimum width of 200px, and a maximum. Web we use cookies for various purposes including analytics. Minmax() => this function will.
The Columns Are Defined Using The Repeat () Function And Have A Minimum Width Of 200Px, And A Maximum.
By continuing to use pastebin, you agree to our use of. Web columns are created if needed. Web create a grid with four columns. These keywords tell the browser to handle the.
Makes No Sense For Two Columns.
The size of the columns is determined by the size of the container and on the size of the. Web we use cookies for various purposes including analytics. This property affects only columns with the. You want the first 4 items always to fill the first row and the last item always to fill the second row.
Web Updated A Year Ago.
Each column will have a width of 200px and there will be a gap between columns and rows of 1.5rem. 50px repeat (3, 1fr) 50px; Minmax() => this function will.