Elementor Loop Template
Elementor Loop Template - Web building a query with the loop builder. Web open a page in the elementor editor. Web building a loop from an template. Web dynamic template carousel widget for elementor the dynamic template carousel widget allows you to design a loop item. Web go to the content tab.
Web go to the content tab. Create item templates use your custom designed template with. Adding the post loop to the page or archive template. Web create elementor loop template for post type loop. Drag the loop grid widget onto the canvas. Web use elementor templates as widget loop items with unlimited design possibilities. Web elementor template loop elementor is a page builder with drag and drop features that helps you create.
Kadence Elementor Pro Product Loop Template Kadence WP
The latest update to kadence woocommerce. Web there are two ways to build and edit a loop: Select the dropdown menu under choose a template. Web create elementor loop template for post type loop. Web elementor template loop elementor is a page builder with drag and drop features that helps you create. In the section.
Loop mit Elementor werkform
Web there are two ways to build and edit a loop: Step 2 create the loop template by going to templates >> theme builder >> single post >> click on the button “add new single post” step 3 give the single post template a name and click the button “create template” Create item templates use.
How to design your own post grid layout with Elementor Unlimited
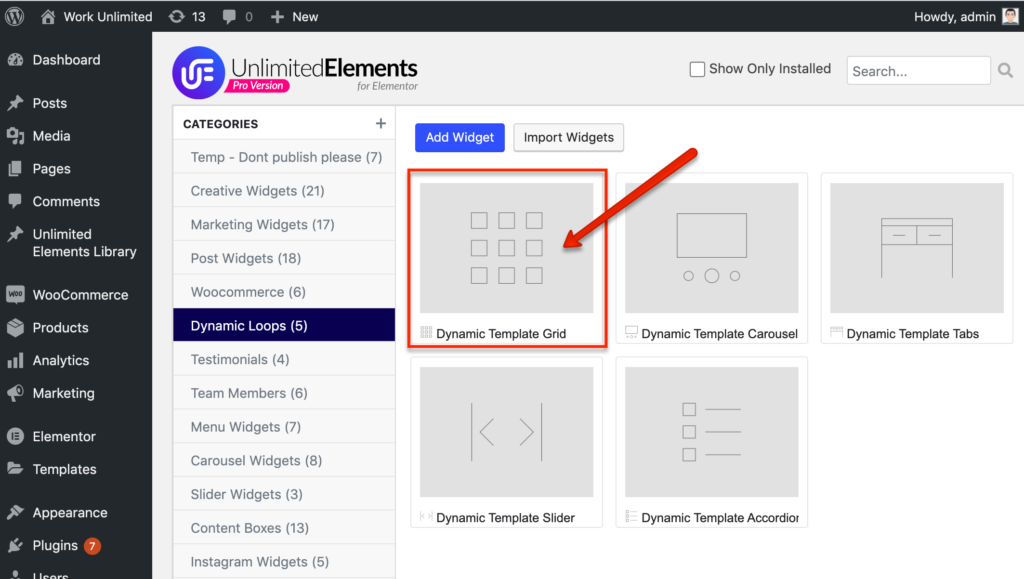
Web open a page in the elementor editor. Web create elementor loop template for post type loop. Web use elementor templates as widget loop items with unlimited design possibilities. Web step 1 install one of the dynamic loop widgets for example the “dynamic template grid” widget from unlimited elements widget library. Enter the name of.
Show Posts in Custom Elementor Loop Template with Dynamic Posts v2
Web building a query with the loop builder. Web create elementor loop template for post type loop. Web the loop templates you create can be used on any page, using the loop grid widget. Create a loop grid or select an existing loop grid on the page. With this widget, you can. Use the layout.
Downlaod Free Elementor Footer Template Design 01 By Mudassar Chaudhry
Web create elementor loop template for post type loop. Web open a page in the elementor editor. Select the dropdown menu under choose a template. Web use elementor templates as widget loop items with unlimited design possibilities. Web step 1 install one of the dynamic loop widgets for example the “dynamic template grid” widget from.
See Elementor Loop Template All you need to know about the Loop
Web elementor is the leading website builder platform for professionals on wordpress. Web elementor template loop elementor is a page builder with drag and drop features that helps you create. Create a loop grid or select an existing loop grid on the page. Web create elementor loop template for post type loop. Step 2 create.
Dynamic Loop Builder Unlimited Elements for Elementor
Drag the loop grid widget onto the canvas. Select the loop grid widget using either the. Web step 1 install one of the dynamic loop widgets for example the “dynamic template grid” widget from unlimited elements widget library. Create a template in the elementor section step two: Web use elementor templates as widget loop items.
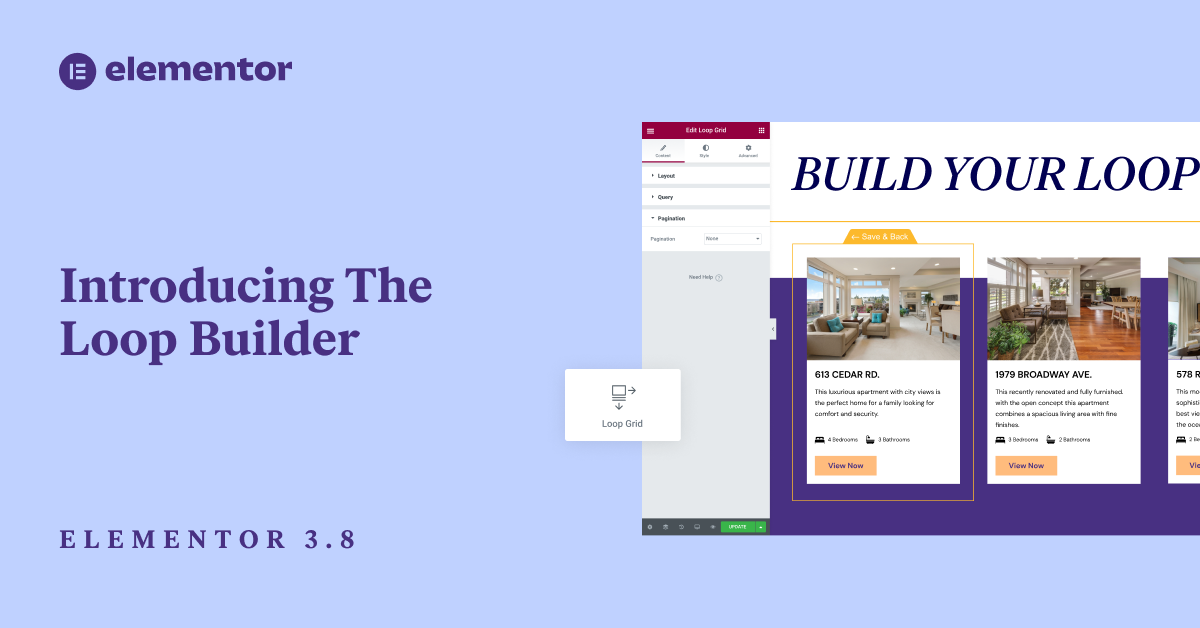
Introducing Loop Builder Design Every Aspect of your Post and Product
Web elementor loop template. With this widget, you can. The loop grid is a widget but acts a little differently from most widgets. Web dynamic template carousel widget for elementor the dynamic template carousel widget allows you to design a loop item. Web use elementor templates as widget loop items with unlimited design possibilities. Web.
Elementor Post Loop With Dynamic Content From ACF (Advanced Custom
In most cases, users drag the widget onto. Web create elementor loop template for post type loop. Use the layout menu to customize how objects are arranged in your loop. Web step 1 install one of the dynamic loop widgets for example the “dynamic template grid” widget from unlimited elements widget library. Drag the loop.
Introducing Loop Builder Design Every Aspect of your Post and Product
The loop grid is a widget but acts a little differently from most widgets. Web hi bricks team, elementor added the alternate template feature a few months ago, and breakdance has just. In the section we’ll go over building a loop with the widget. Web elementor 3.12 also includes 10 new loop templates in the.
Elementor Loop Template The loop grid is a widget but acts a little differently from most widgets. Web building a loop from an template. Drag the loop grid widget onto the canvas. Web elementor template loop elementor is a page builder with drag and drop features that helps you create. Web make loop in elementor template compatibility with elementor pro dynamic values use for any custom post type mix.
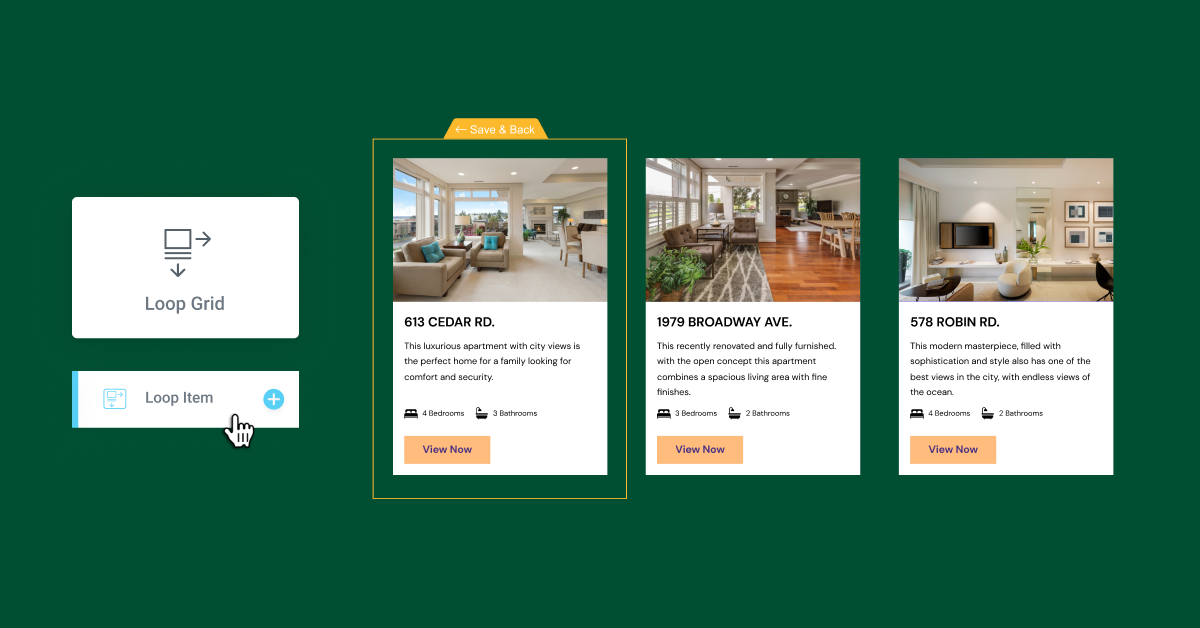
It Is Enabled By Dragging The Loop Grid Widget Into A Page And Selecting The ‘Create A Template‘.
With this widget, you can. Web the loop templates you create can be used on any page, using the loop grid widget. Web elementor loop template. Go to elementor templates > theme builder and add a new “section”.
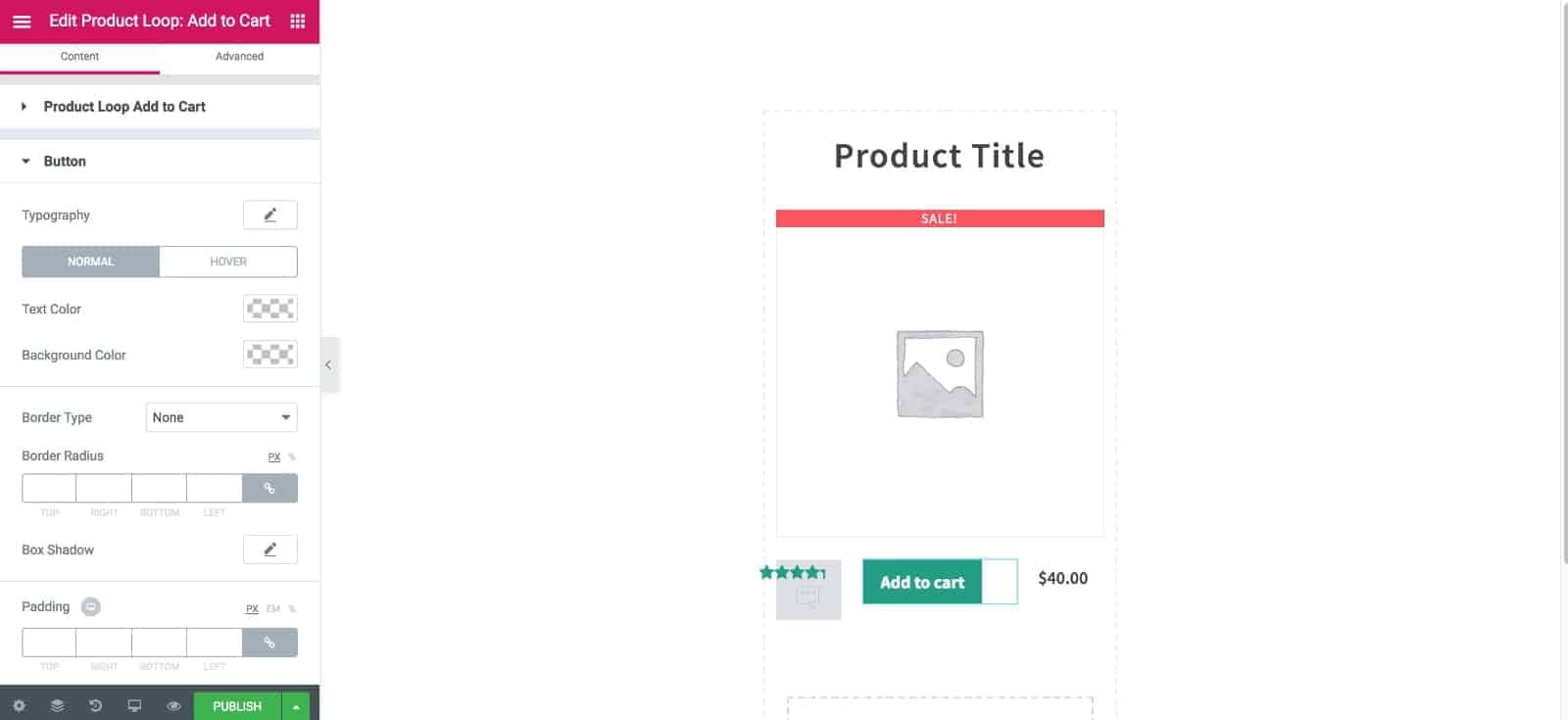
Web Go To The Content Tab.
Web elementor template loop elementor is a page builder with drag and drop features that helps you create. In a loop grid, queries are used to select exactly what content you want to display in your. In the section we’ll go over building a loop with the widget. The page maker is perfect.
The Latest Update To Kadence Woocommerce.
Web open a page in the elementor editor. Web make loop in elementor template compatibility with elementor pro dynamic values use for any custom post type mix. Adding the post loop to the page or archive template. Select the loop grid widget using either the.
Select The Dropdown Menu Under Choose A Template.
Use the layout menu to customize how objects are arranged in your loop. Step 2 create the loop template by going to templates >> theme builder >> single post >> click on the button “add new single post” step 3 give the single post template a name and click the button “create template” Create a loop grid or select an existing loop grid on the page. In most cases, users drag the widget onto.