Css Grid Template Areas
Css Grid Template Areas - 1 / 1 / 4 / 2; Head head nav main nav foot; If your browser supports css grids, the. Web while we are defining the columns, we can name them with a separate property: Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with.
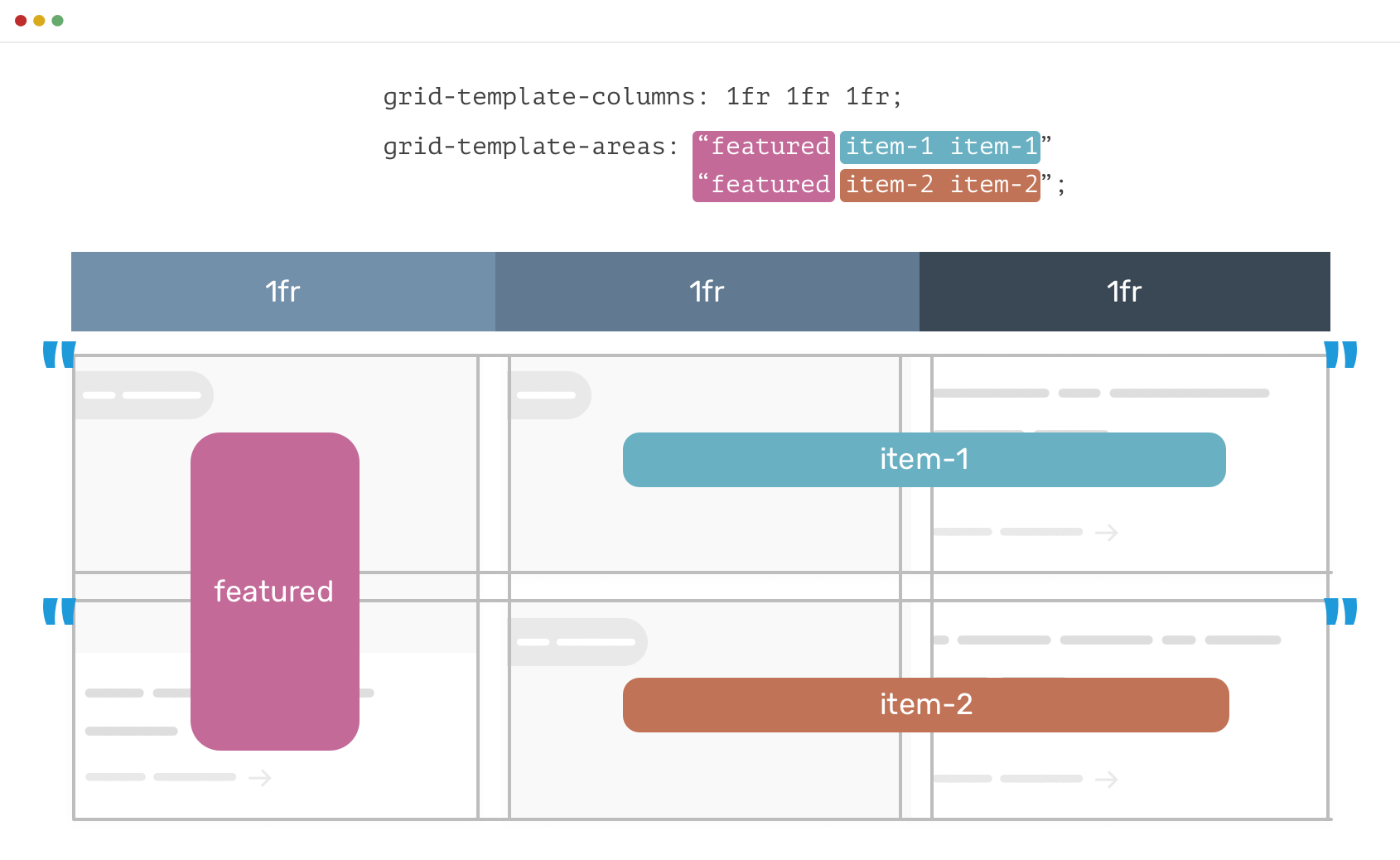
Head head nav main nav foot; Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Web while we are defining the columns, we can name them with a separate property: Grids can be used to lay out major page areas or small user interface. 1 / 1 / 4 / 2; 'header header header header header header' 'menu main main main. } what we are doing here when defining all four lines, is defining the area.
CSS Grid Layout areas
Grids can be used to lay out major page areas or small user interface. 'header header header header header header' 'menu main main main. Web while we are defining the columns, we can name them with a separate property: If your browser supports css grids, the. Web learn five simple ways to horizontally and vertically.
CSS Grid 11 How to Place Items with Grid Template Areas Joomlashack
Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. 'header header header header header header' 'menu main main main. } what we are doing here when defining all four lines, is defining the area. Grids can be used to lay out major page areas.
CSS Grid Template Areas In Action
Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. If your browser supports css grids, the. 1 / 1 / 4 / 2; } what we are doing here when defining all four lines, is defining the area. Grids can be used to lay.
CSS Grid Template Areas In Action
} what we are doing here when defining all four lines, is defining the area. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Grids can be used to lay out major page areas or small user interface. Web while we are defining the.
The Ultimate Guide To CSS Grid. You can follow me on Twitter where I
Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. } what we are doing here when defining all four lines, is defining the area. 1 / 1 / 4 / 2; 'header header header header header header' 'menu main main main. If your browser.
CSS Grid Template Areas In Action
} what we are doing here when defining all four lines, is defining the area. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Head head nav main nav foot; If your browser supports css grids, the. 'header header header header header header' 'menu.
The Text Visualization of Template Areas in CSS Grid
Head head nav main nav foot; 1 / 1 / 4 / 2; } what we are doing here when defining all four lines, is defining the area. 'header header header header header header' 'menu main main main. Web learn five simple ways to horizontally and vertically center a div (or any other element) using.
CSS Grid Template Areas In Action
1 / 1 / 4 / 2; } what we are doing here when defining all four lines, is defining the area. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Grids can be used to lay out major page areas or small user.
A comprehensive guide to using CSS Grid Creative Bloq
} what we are doing here when defining all four lines, is defining the area. 1 / 1 / 4 / 2; Web while we are defining the columns, we can name them with a separate property: Grids can be used to lay out major page areas or small user interface. Web learn five simple.
CSS Grid The New Way of Building Web Layouts
'header header header header header header' 'menu main main main. Head head nav main nav foot; } what we are doing here when defining all four lines, is defining the area. 1 / 1 / 4 / 2; Web while we are defining the columns, we can name them with a separate property: Web learn.
Css Grid Template Areas Head head nav main nav foot; 1 / 1 / 4 / 2; } what we are doing here when defining all four lines, is defining the area. Grids can be used to lay out major page areas or small user interface. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with.
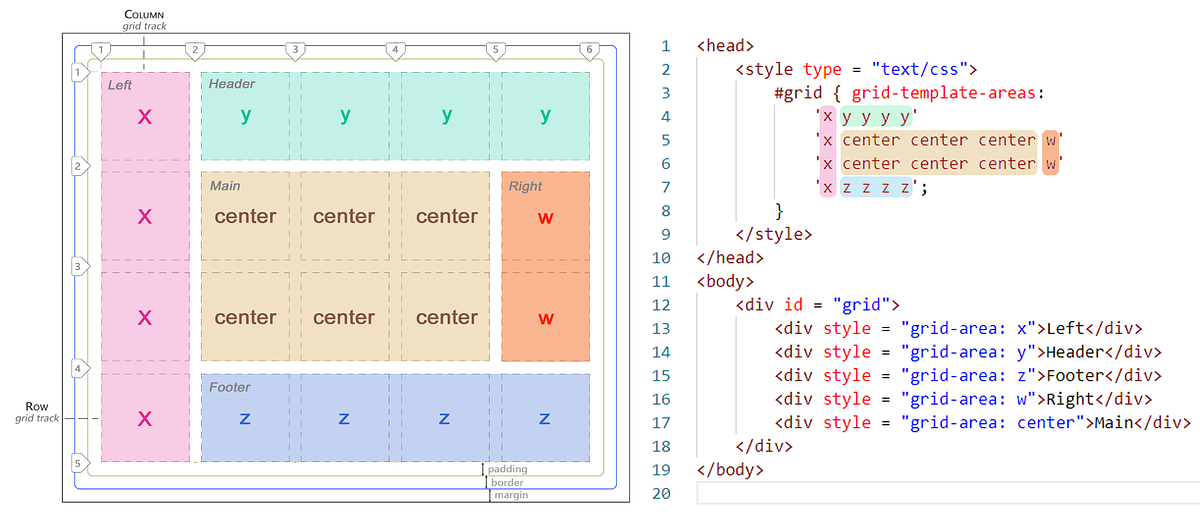
'Header Header Header Header Header Header' 'Menu Main Main Main.
Grids can be used to lay out major page areas or small user interface. If your browser supports css grids, the. Head head nav main nav foot; Web while we are defining the columns, we can name them with a separate property:
} What We Are Doing Here When Defining All Four Lines, Is Defining The Area.
1 / 1 / 4 / 2; Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with.